JavaScript, in the past few years, has promptly entered to the first place on Github. It has gained huge momentum in the market as a frontend, backend, and mobile app development language.
It has offered us ample frameworks and libraries to speed up the coding process and launch a web/mobile app to the market. But, at the same time, it has turned the development process into science rocket – making it tough for one to understand which JS framework to opt in 2019 and beyond.
Considering the same, here I have written an article comparing the two most popular JavaScript frameworks, i.e., Angular and React so that you can easily determine the right choice – starting with a brief introduction of both.
But, in case you are interested to know in detail about JavaScript Frameworks first, head towards this Complete Guide on JavaScript Frameworks for Frontend Development.
Angular vs React: A Brief Outlook
Introduced by Facebook, React is an open-source JS library that enabled the web and mobile app developers to create reusable HTML components for front-end development.
Whereas, Angular is a JavaScript framework powered by Google. It is open-source, a part of MEAN (MongoDB, Express.js, Angular and Node.js) stack, works well with multiple code editors, and is suitable for developing dynamic sites and web applications.
React vs Angular: Factors to Choose the Right Front-End Development Option
1. Popularity
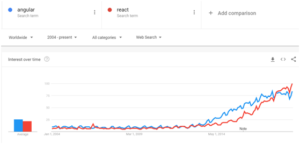
As depicted from Google Trends image shared below, Reactjs has more searches than Angular in 2019. This indicates that React has higher popularity than Angular.

2. Learning Curve
Reactjs empowers the web and mobile app experts to easily understand the React ecosystem and proceed to the development process if they have a sound knowledge of JavaScript. Besides, this Facebook’s UI library offers a wider number of resources for the newbie to remain updated with all the changes rolling out in the market. This makes the learning curve moderate for Reactjs.
However, it is not so in the case of Angular curve. Google’s Angular framework has complicated CMS, requires knowledge of different concepts like dependency injection, templates, pipes, TypeScript, RxJS, etc. and is rapidly growing. This is making it necessary for Angular app developers to remain open to learning throughout, which implies a steep learning curve is associated with Angular.
3. Architecture
Though both Reactjs and Angular employs component-based architecture, both have different tech stack, which makes a difference in the comparison.
Angular uses Typescript for development which is far more concise and error-free than JavaScript that Reactjs uses. This makes Angular better than Reactjs in terms of Architecture.
4. Development Speed
In case of React, various third-party libraries are involved in the app development process, which are not compatible with all the development architectures. This means you need to pick the right third-party library based on your project, which demands a higher investment of time and efforts.
Whereas, in the case of Angular, the time required for development is comparatively low due to CLI update, clean coding of Typescript and its built-in process to deal with comprehensive issues.
5. Data Binding
React employs one-way data binding in which the UI elements cannot be altered without updating the related model state. Whereas, Angular works based upon two-way data binding which changes the model state automatically when the UI element is altered, and vice-versa.
While the Angular data binding seems a profitable and effective thing, it’s React’s way that helps to deal with larger app projects. Thus, React outshines the competition when dealing with larger and complicated app projects.
6. Testing
Angular allows the developers to perform testing and debugging of the whole project with a single tool. This simplifies and accelerates the quality assurance process.
However, this is not possible in the case of React. The React-based project demands multiple tools to perform different types of testing and at different time intervals. For example, Enzyme is used for component testing, Jest for JavaScript code testing, Skin-deep for Render testing, etc. This adds more efforts and time into the Reactjs app development.
7. Flexibility
React offers you an opportunity to select the tools, libraries and architecture for web/app development as per your choice and create a highly-customized application.
However, Angular does not offer such a facility. This front-end app development framework provides you with a limited amount of freedom and flexibility in choosing the tech stack and features of the application, signifying that React is the right option in terms of freedom and flexibility.
8. App Performance
Another factor to consider when choosing between React and Angular is app performance.
The earlier versions of Angular, Angularjs was lagging behind React in terms of performance due to the involvement of Virtual DOM and Fiber in Reactjs app development. However, the latest version of Angular, i.e., Angular7 has filled this gap by introducing various features like ShadowAPI. So, both the front-end app development frameworks are giving intense competition to each other when app performance is considered.
9. Documentation
Angular is lagging behind React in terms of documentation. On one end, the ongoing development has made it tough to record all the changes and publish documentation. While, on the other end, the earlier versions of Angular, i.e, AngularJS are considered outdated now, implying their documentation are of no use to developers now.
However, there is no such case with React. The Facebook UI library is undergoing updates, but the previous versions are still applicable. This makes it easier for the React Native developers to understand the concepts and implement in their web/app project.
10. Community Support
When talking about GitHub, React has considerable wider community support than Google’s Angular framework. But, when it comes to StackOverflow Developer Survey, Angular beats React with more developers showing interest in Angular app development. So, both the technologies hold almost the same position in the competition when community support is considered.
As you might have found out by now, none of the two is a winner. Both the JavaScript frameworks are showing a plus card over the other. So, the only way to pick the right option is to have a clear clarity of your web/app requirements and make the decision accordingly.